- Standing out with motifs
- 9 eye-catching visual ideas
- Pokémon card design lessons
- See Ya, Future Me
- New Inspo Center references
- Horo
- Inspiration has an expiration date
- Humans only have one language processor
- 10,000 hours vs 10,000 iterations

Standing out with motifs, 9 eye-catching visual ideas, Pokémon card design lessons, See Ya, Future Me, New Inspo Center references, Horo, Inspiration has an expiration date, Humans only have one language processor, 10,000 hours vs 10,000 iterations.
Creatorfuel helps you master high-value skills of the digital era. Learn more.
.png)

.png)
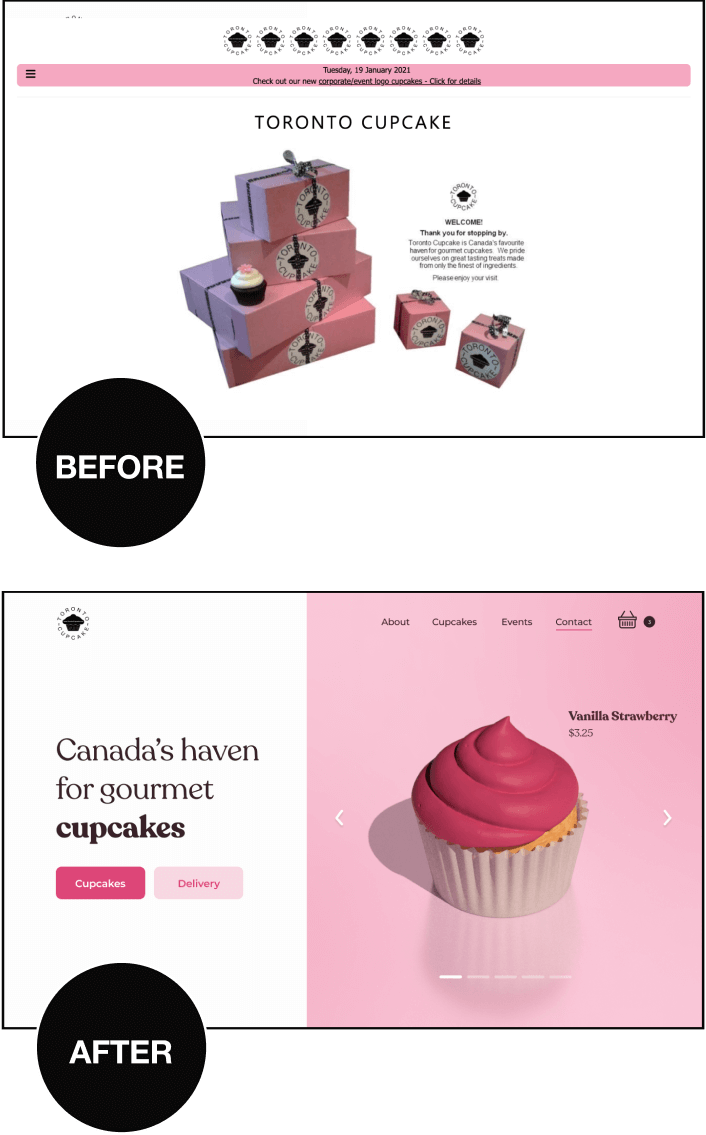
A super easy and effective (yet underutilized) way of giving your visual design a distinct identity is by using a motif.
A motif is a visual idea that recurs in multiple formats and ties the design together. - Erik D. Kennedy, Learn UI Design
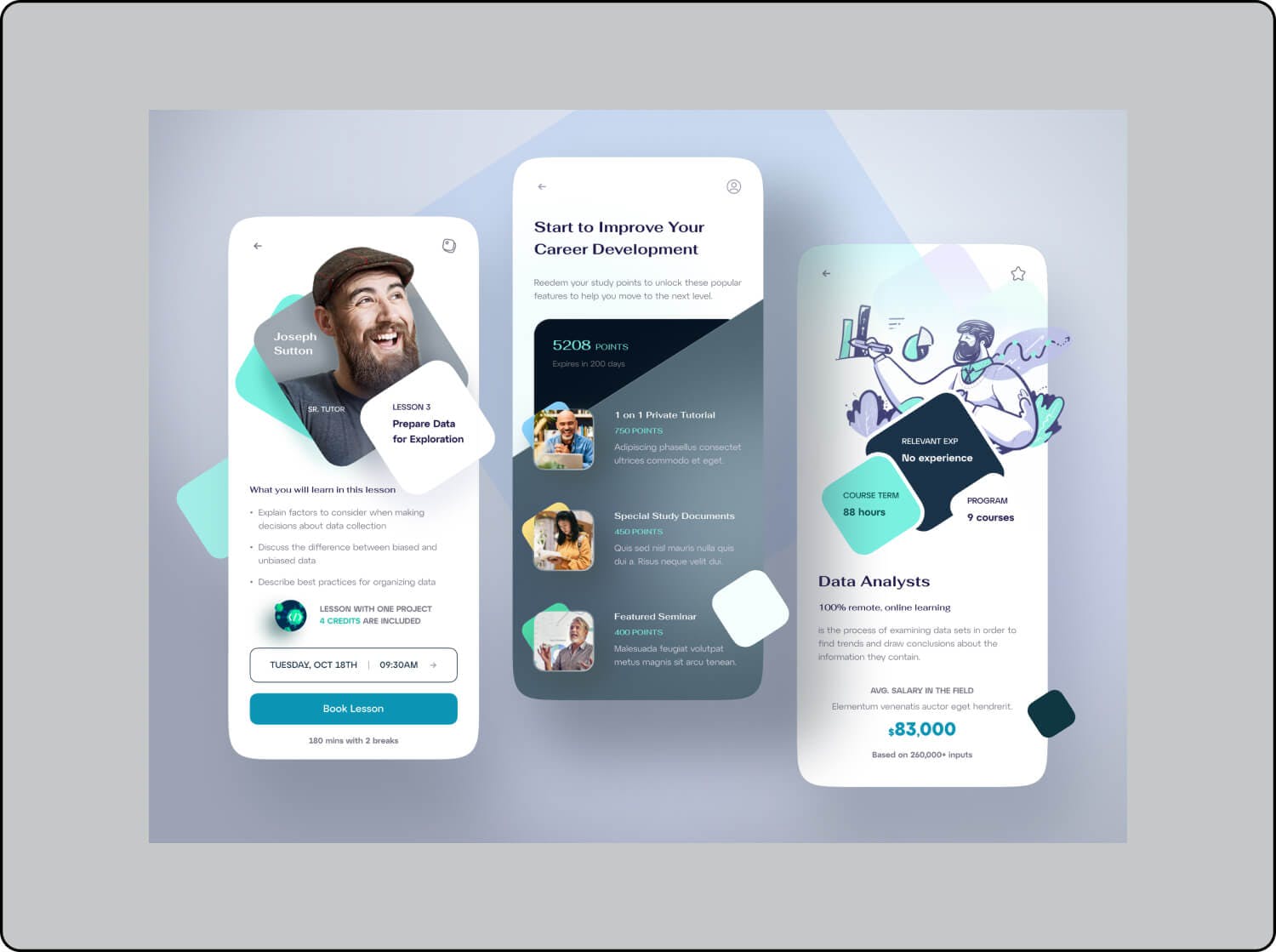
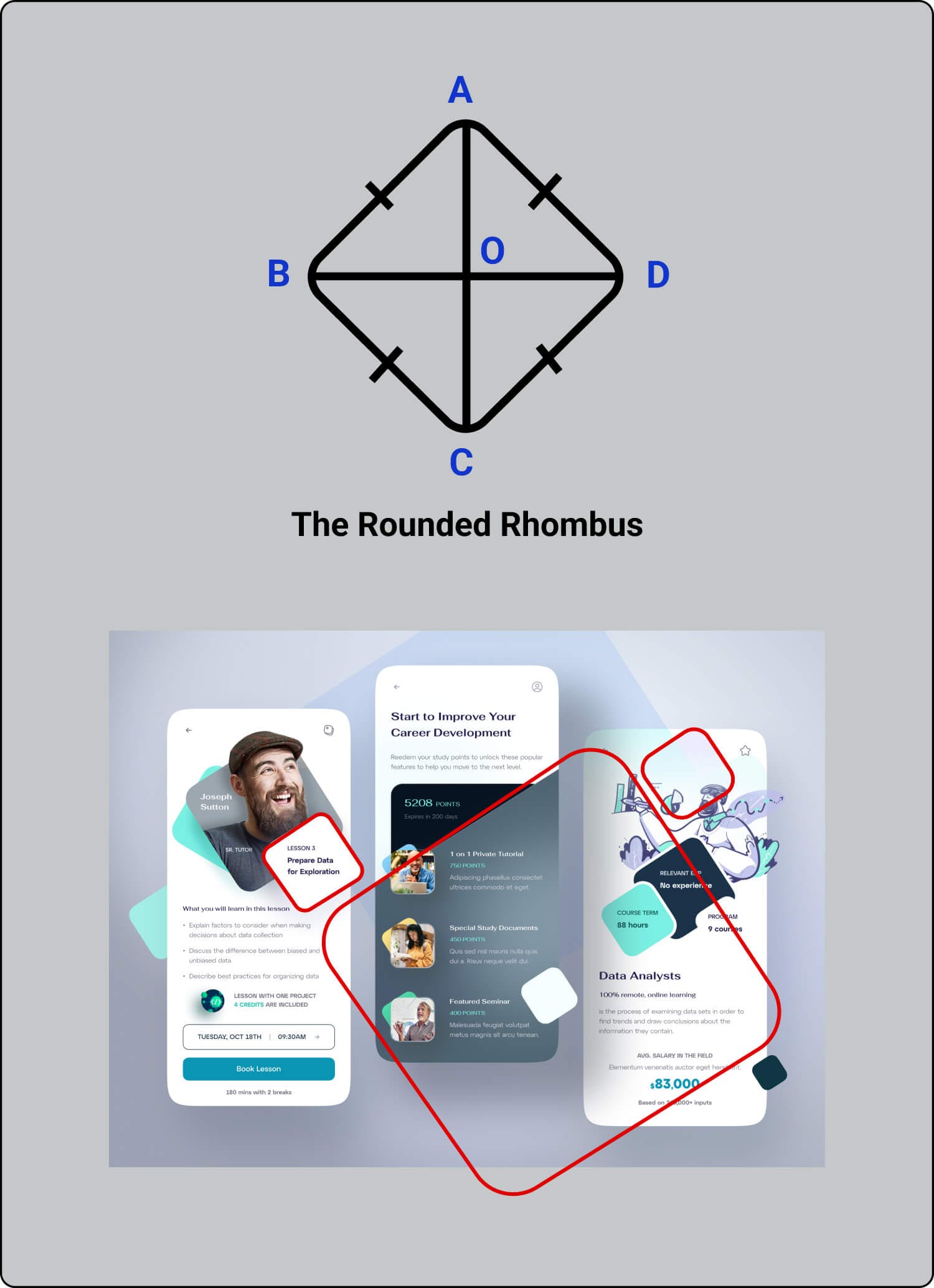
Can you guess the motif below?

It's the rounded rhombus!

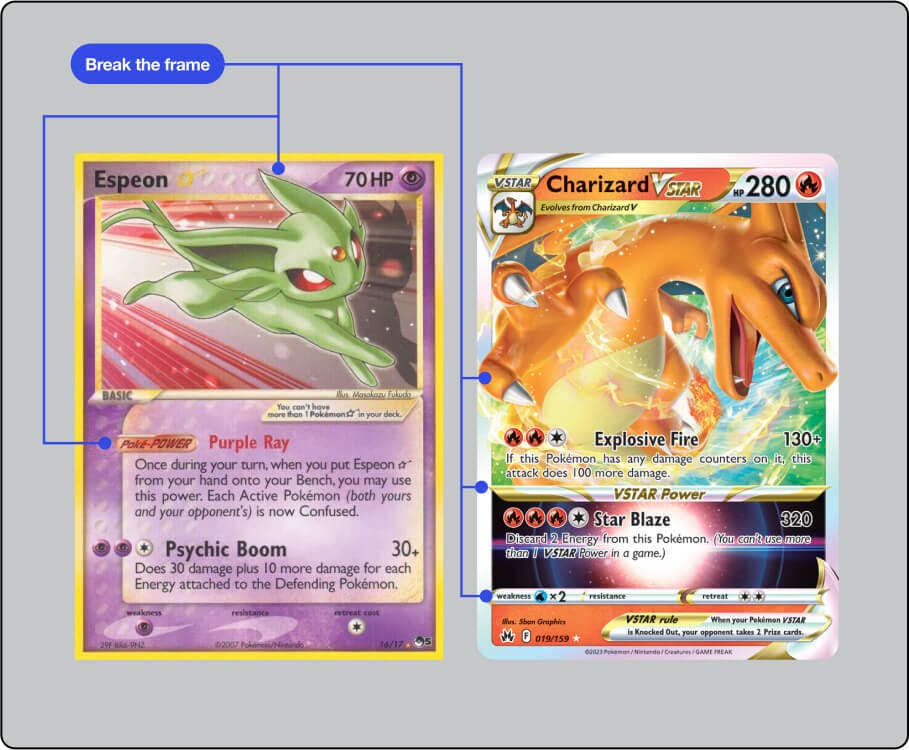
What about here?

It's a hexagon motif, found in the logo, visual decorations, and even in the typeface.

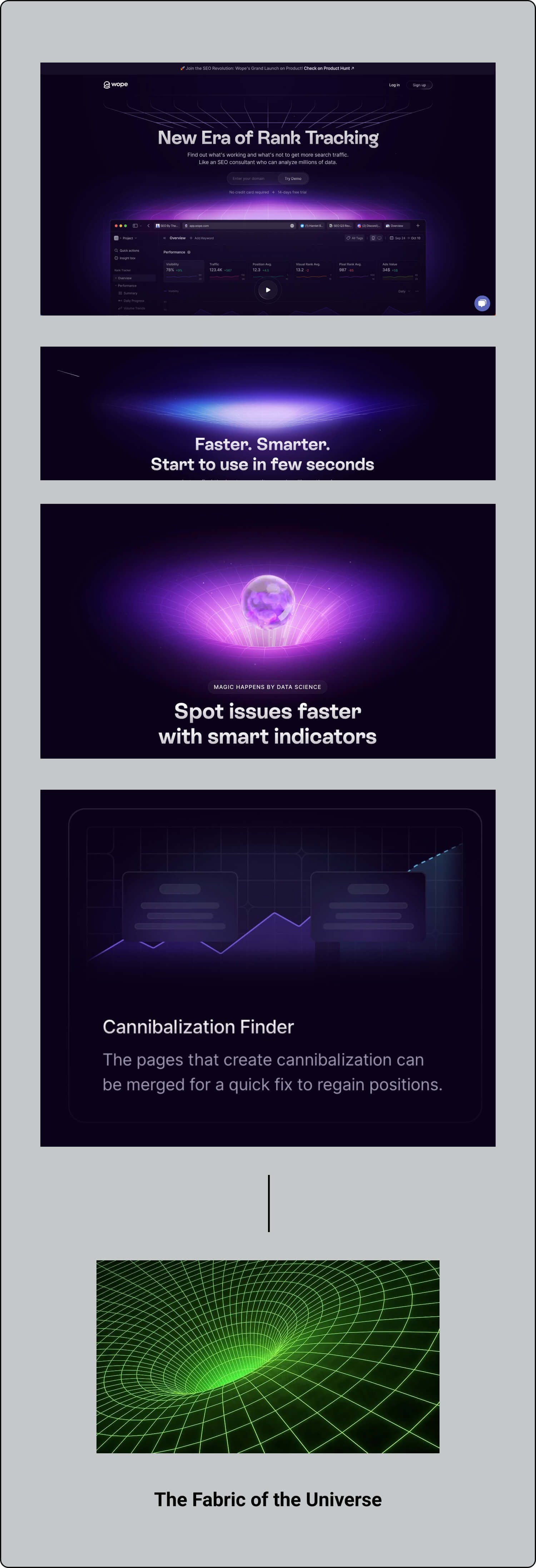
A motif doesn't have to be a shape. It can be ANY visual idea that can reappear in different areas of a composition.
Here, the motif is the fabric of spacetime:

Here, it's the aurora gradient:

Email me your answer 📮

Craving more? 👇
🛠️ Tutorial: How to add a motif to your design
We'll go over visual ideas for the following categories:
A corner fold can add depth and make digital content feel more tangible and engaging as it imitates real-life.

🛠️ Tutorial: How to create a corner fold in Figma and Webflow.
Mix round and sharp corners to introduce asymmetry and make a design feel more free-flowing and less rigid.

Turn rectangles into ovals on hover when you want to convey an organic look & feel that is reminiscent of natural shapes from the real world.

🛠️ Tutorial: Rectangle to oval hover effect in Webflow
Go for a harsh sun shadow when creating a visual language that is luminant and outdoorsy.

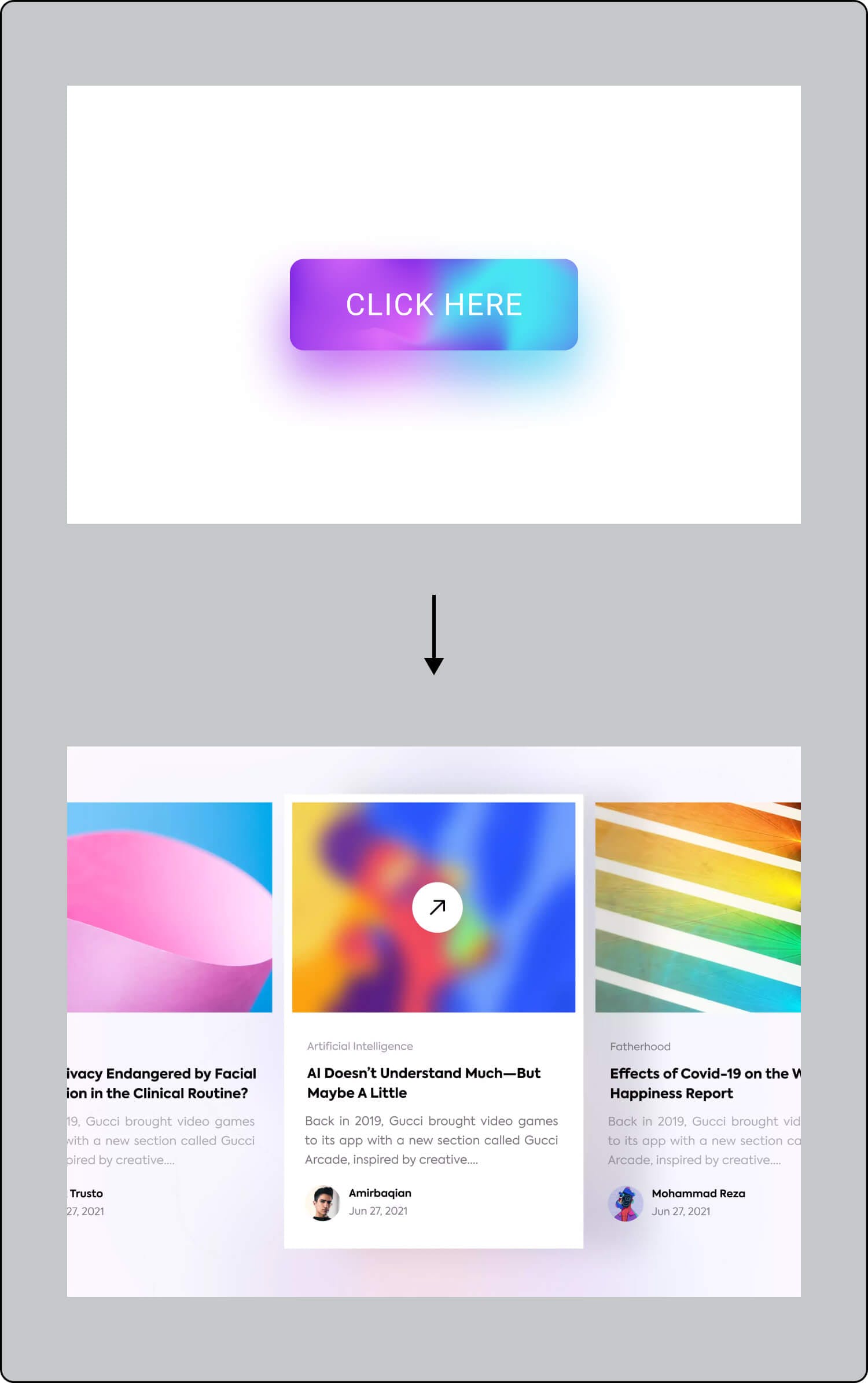
Lots of modern layouts use gradients as their motif. A less common way of having that visual idea recur is with a gradient drop shadow.

🛠️ Tutorial: How to create a gradient shadow in Figma and Webflow
Combine white inner shadows and dark inner shadows to mimic highlights, depth, and thickness.

🛠️ Tutorial: How to create a 3D glass element in Figma & Webflow using box shadows

🛠️ Tutorial: How to create a translucent glass button with a colored drop shadow in Figma & Webflow
A reflective brushed metal texture introduces a tactile quality and realism to an otherwise 2D element. A beautiful and subtle way of reinforcing the brand motif.

Mix distinct typefaces to convey the multifacetedness of a brand. You can also use this technique to create a sense of tension or harmony.

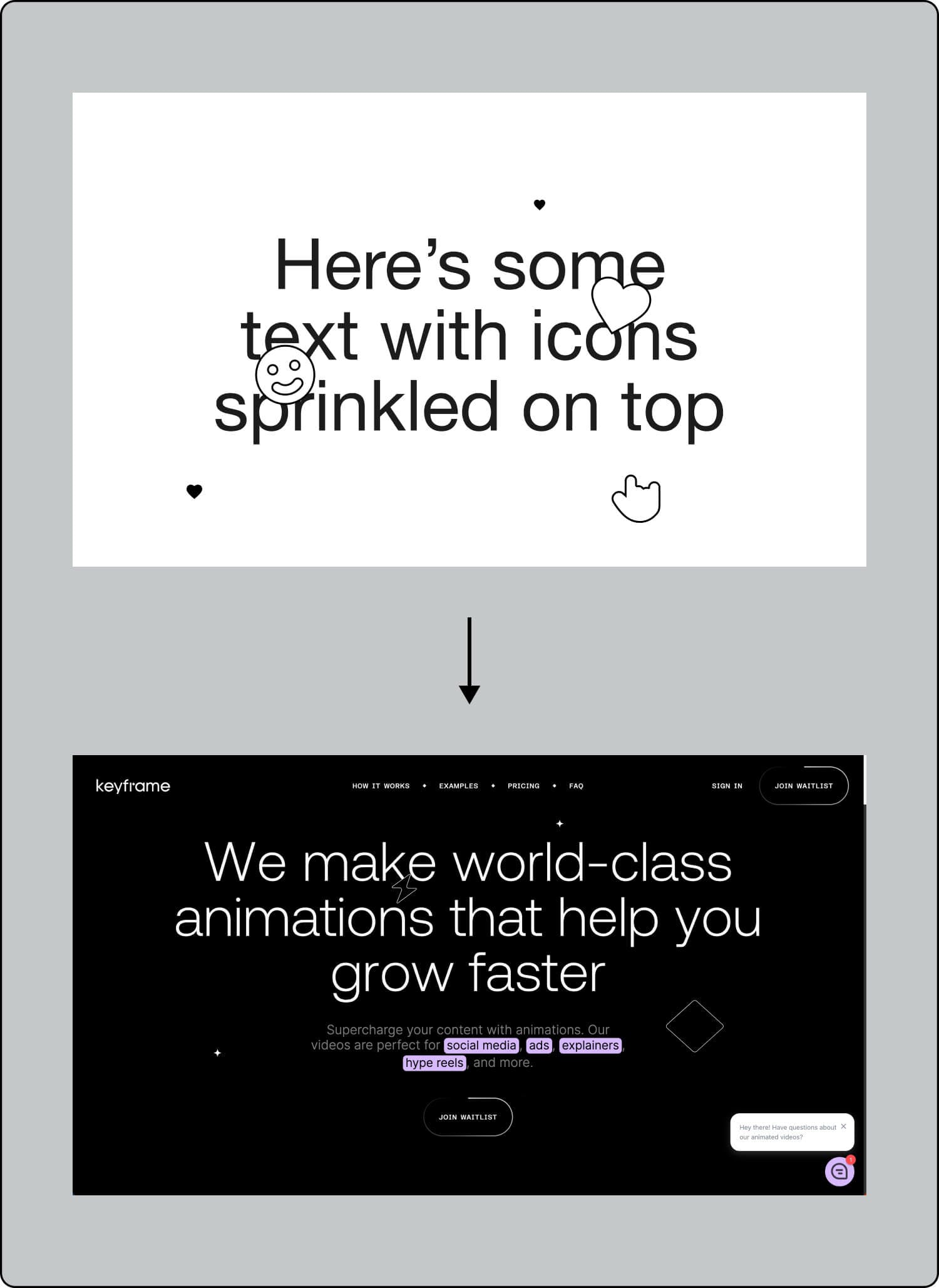
Overlay icons to bring life and personality to otherwise plain textual content. Also a great way of reinforcing a motif.


🛠️ Tutorial: How to interweave text and imagery in Figma & Webflow


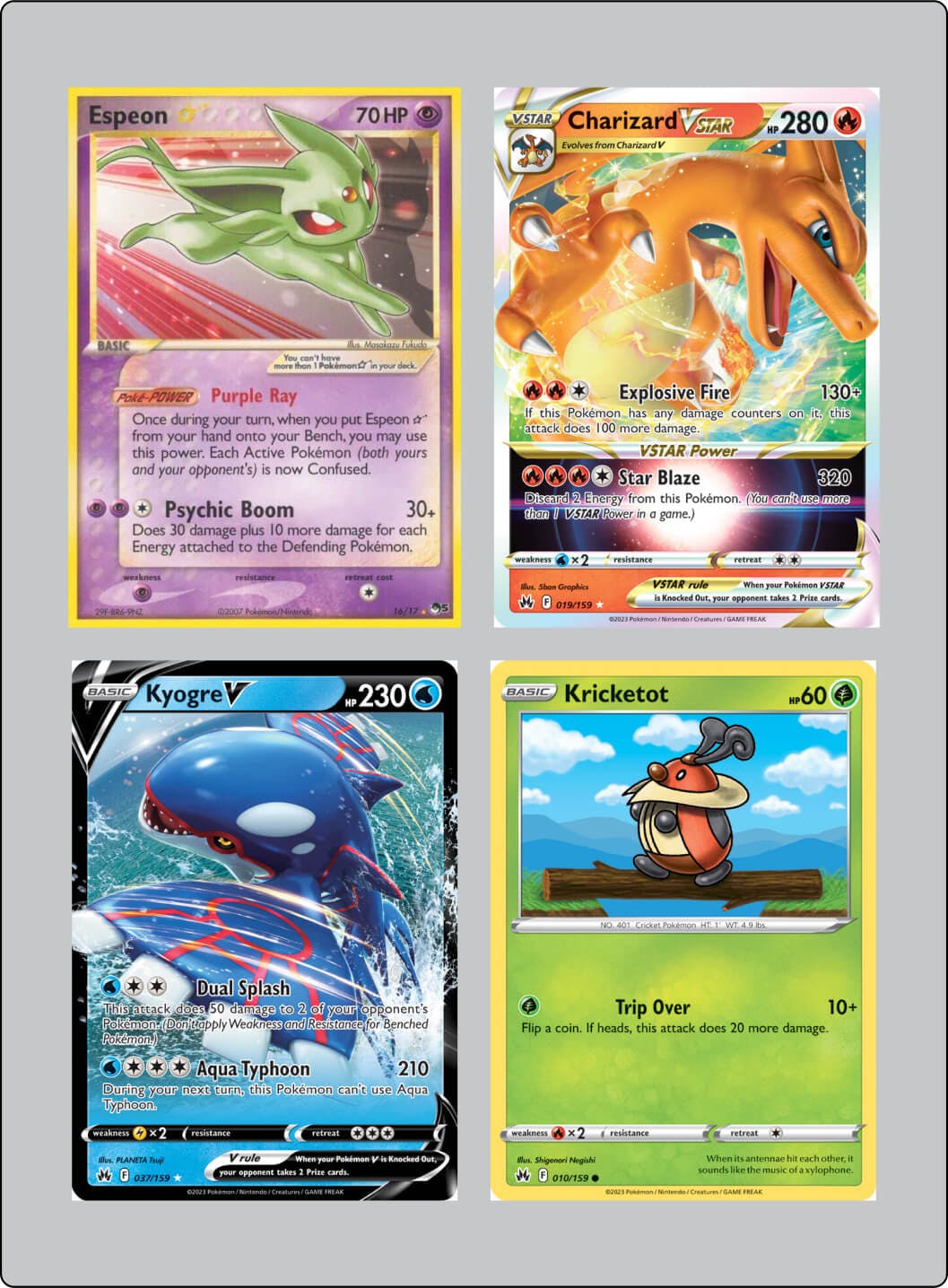
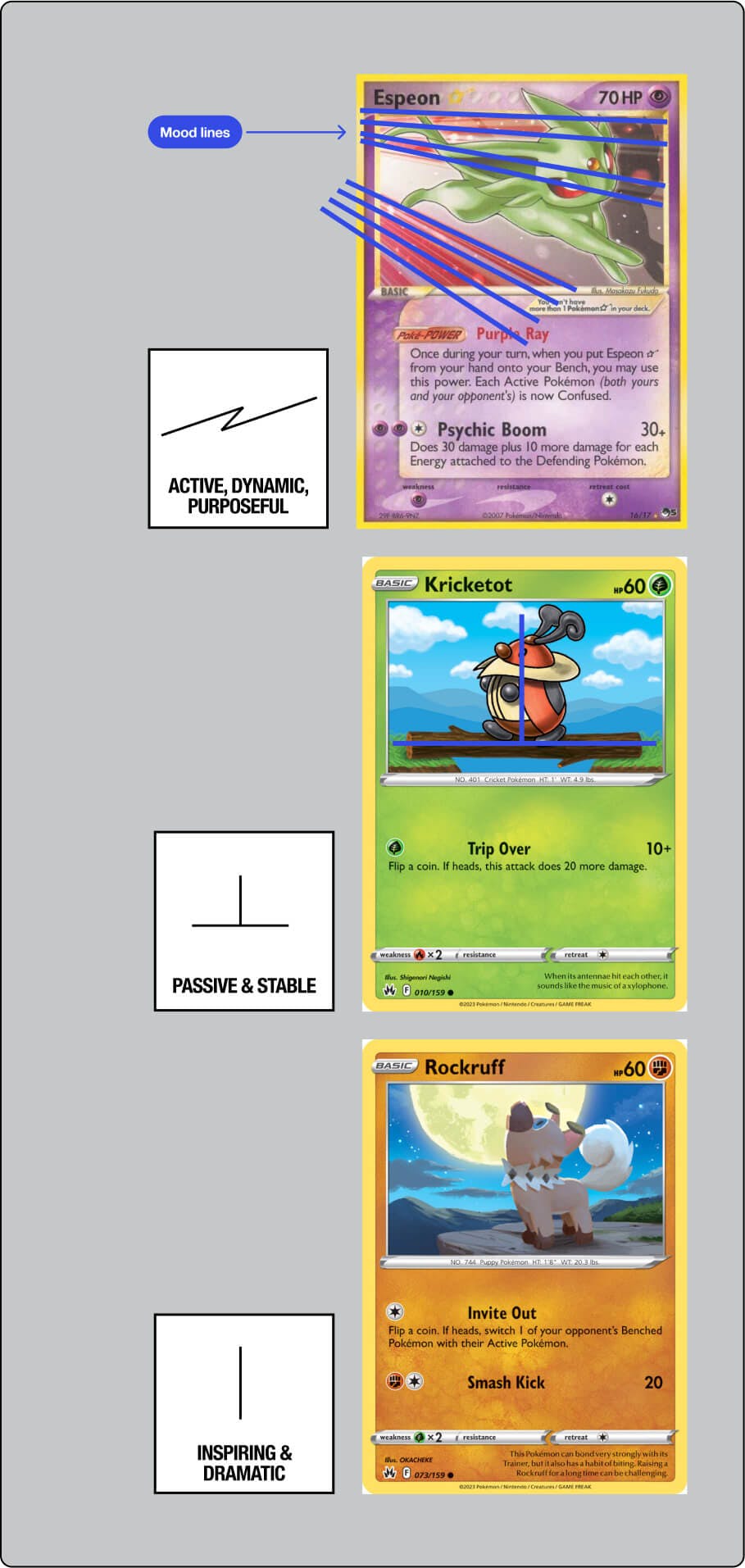
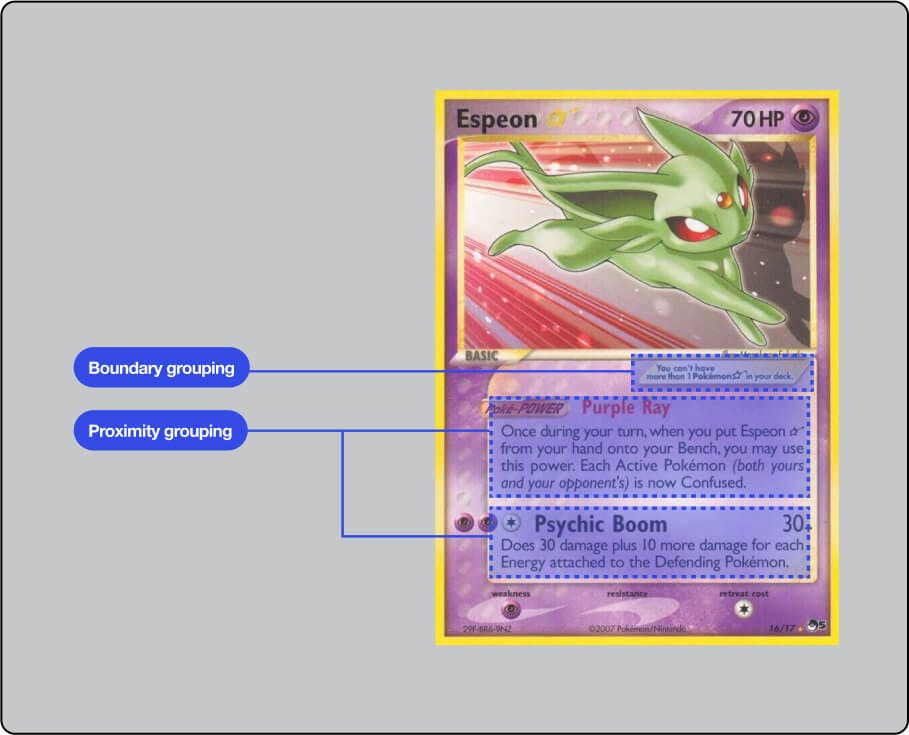
Pokémon cards have been around since 1996 so you can imagine the number of visual ideas Pokémon card designers have had to come up with over the years to keep the cards looking fresh and interesting.



Learn more about mood lines here.





I hope you found these creative takeaways useful!
Inspired by MrBeast's "Hi Me In 5 Years" YouTube video.
See Ya, Future Me was created by Damon Chen to allow you to send a video to future you.
Reflect on your current thoughts, goals, and aspirations.
When future you watches the video, you'll be able to gauge how much you've grown and see how your perspectives and values have evolved.
Note: Your video isn't public.

Need some creative references for your next project?
I've added a ton of new beautiful pieces to The Inspo Center!
My favorite categories:
Bookmark it as I add a few new pieces daily. Enjoy :D

I use Horo to add a time constraint and sense of urgency to my work.
Adding a time constraint gets my butt moving and the creative juices flowin'.
There's something about seeing the Horo timer count down right in my face that yanks the ideas out of me.
Note: I find the timer on the default Clock app to be clunky in comparison. Starting, stopping, and pausing are all inferior. It also doesn't have the natural language engine that I love about Horo.


You get an incredible idea for a project or initiative.
You're super excited and energized by it.
You can't help but think about how amazingly it'll impact others and how proud you'll be once it's out there.
You then start thinking about how to bring it to life.
"Ouff, damn, quite the big project".
"I'll have to learn this first. Then that".
"I can figure it out but it's gonna take time".
Fear, complexity, and overthinking start setting in.
"I'll get it done soon enough. I have the idea and that's all that matters".
"I have time!"
Truth is, inspiration is perishable. You don't have time.
That initial excitement, passion, and freshness will wane over time.
In fact, if you never actually act on the idea, you'll look back on it later and think: "Wasn't that great of an idea anyway".
Screw all that noise. Act right away.
We must feel the fear and do it anyway (nice little one-liner from Susan Jeffers, Ph.D, that I often recall).
I'm not saying finish executing the idea right away. That's a whole other topic.
I'm saying, start working on it ASAP because that initial passion will give the work a lot of oomph, clarity, and momentum.
Also, the sunk-cost fallacy will minimize the chances you'll give up on it.
You might then say: "I'm a great starter but not the best finisher. How do I finish what I start?"
Build in public.
Commit to sharing the entire process.
Do what Damon Chen does on Twitter or his blog.
Do what @levelsio does on Twitter.
Set up a public roadmap on your website (My roadmap).
Hope that helps 🫶

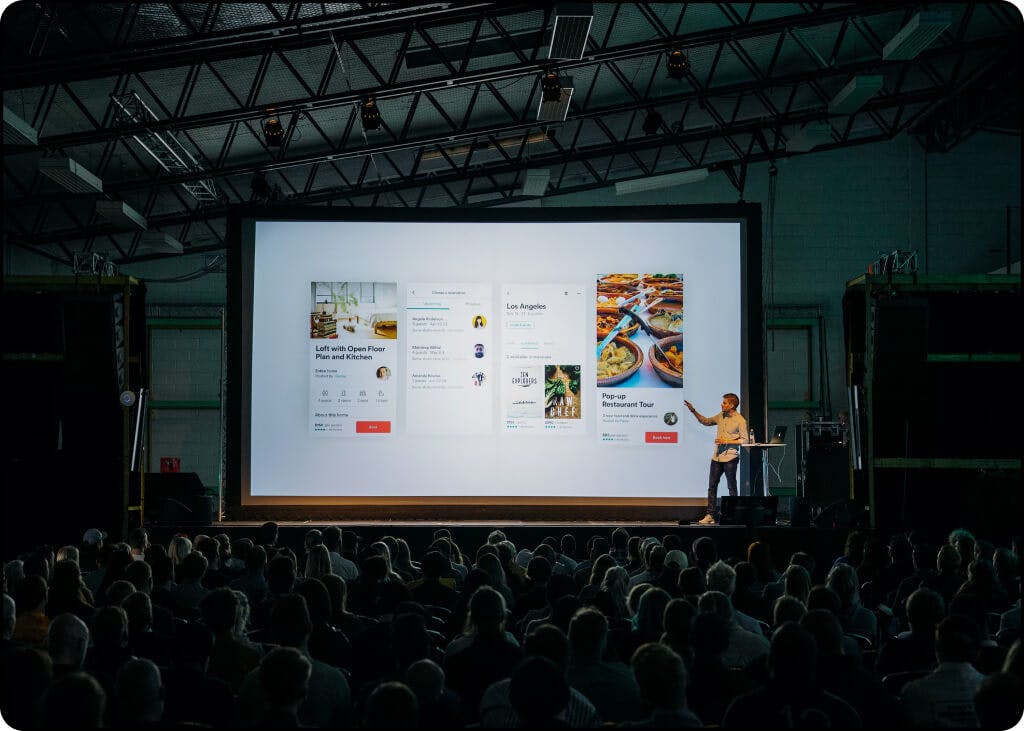
Ever been to a presentation wherein the speaker was using a slideshow with a ton of text on every slide?
How'd it go? How much did you retain?
My assumption is that it probably wasn't the greatest presentation you'd ever attended.
We can’t listen to a speaker and read the slides at the same time (and vice versa).
There is textual communication and oral communication.
We can only process one at a time.
You have two options:
Option #1:
Share most of the information orally with very little text on your slides (if you have slides).
Any slide text should be BIG and SPARSE.
Favor props, images, and numbers to support your oral communication.
Option #2:
Share all the information textually and let the reader take it from there. No oral presentation needed.
Humans only have one language processor.
Remember this for your next team meeting, design presentation, sales pitch, lecture, etc.
Imagine if I was voicing over this entire email 😂

My favorite part of the design process (after the contextualization, research, and visualization) is the iterative visual design step.
The part where I get to try, remix, and combine ideas, FAST.
I love creating a layout, trying an idea, giving it a nod or headshake, and then quickly duplicating that frame and modifying the idea.
Then, duplicating again and merging it with another idea, only to scrap both and start with a whole new idea.
I usually end up with a beautifully chaotic mess of 20+ frames.
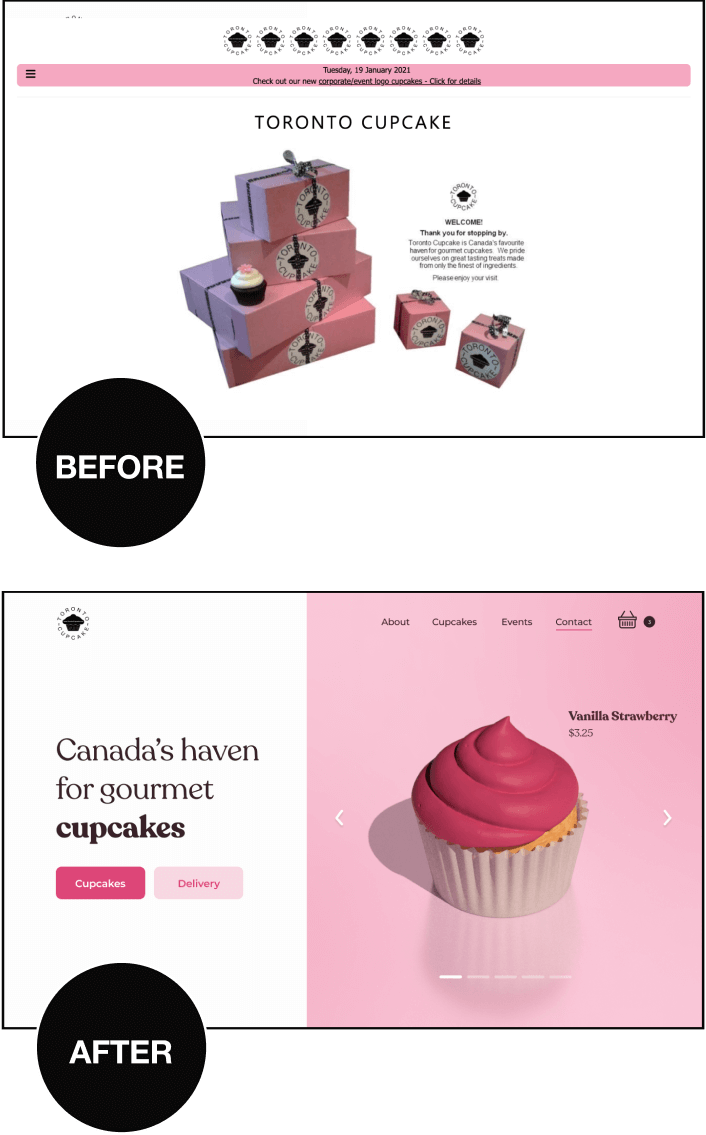
Example:
A few days ago, I designed and developed a collection on the website where I'll be posting random reflections. Here are some of the iterations:

I love going back to the first frame and comparing it to the final result.
I also love the feedback collection step. Getting a fresh perspective and learning about things I missed.
I love creating, shipping, and seeing how others react, then iterating based on those reactions.
I say this to say.... the best way of creating something significant is by iterating as much as possible.
Not spending time staring at it in deep thought.
We’re way better at doing than thinking.
Iteration is information.
Iteration is clarity.
Iterate, duplicate, and move fast.
1) When you're a kid playing truth or dare, dare is the scary option. When you're an adult it's truth.
2) Trying to carry your groceries in one trip is probably the most effortful form of laziness.
3) Even though our fingers are different lengths, they all line up when you curl all your fingers in
Via Reddit (u/notassmartasithinkia, u/jumpinpuddleok, u/roodeeMental)
.png)

.png)

I’ve learned that no amount of coaching, fancy apps, “creativity hacks & tips” etc, will make up for:
Get these right first.
They are the highest impact things you can do.
Ignoring these is like a student ignoring the fundamental concepts needed to ace an exam and instead focusing on color-coding their notes, using fancy study apps, and organizing their study space with intricate decorations.
Master the basics. Everything else falls into place.
Most nonfiction books should've been 1000-word articles.
I find myself abandoning a lot of books right around the 25-30% mark.
Not because they're bad, but because I fully get the gist by that point and it's right around when the repetition of examples and ideas begins.
I'm okay with abandoning a book midway now. Just a couple years ago, I would power through the whole thing in fear of missing out on some crucial ideas in the later chapters.
Now, I just have fun with it. If it piques my interest, great – I'll buy it, read the chapters that seem interesting, get what I came for and move onto the next one.
I think a lot of these authors are just trying to meet some sort of quota. I dunno.
There's elegance in brevity.
So many of these "gurus" telling us to take cold showers and cold plunges 😂 😂
If you’re tired all the time:
Stick to high-impact basics. These little micro-optimizations aren't going to change anything.
Enjoy your hot showers 🔥🚿